2.7.1 Material: Datei
Schritt 1 - Grundeinträge
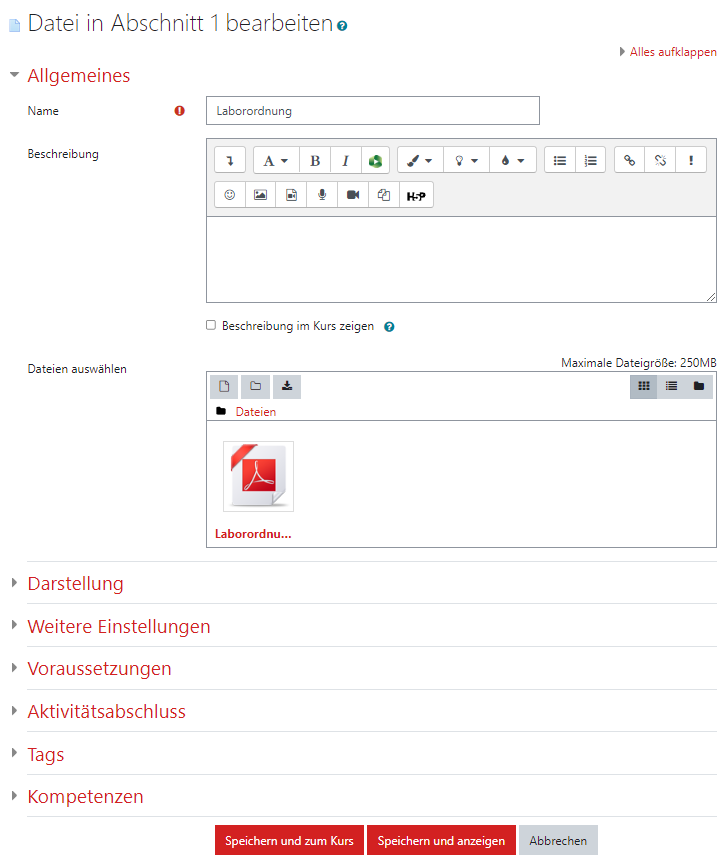
Legen Sie ein neues Material vom Typ "Datei" an (siehe Material oder Aktivität bearbeiten) oder klicken Sie im Kontextmenü "Bearbeiten" einer bestehenden Datei auf "Einstellungen", so gelangen Sie zu folgendem Dialog:

"Name" ist ein Pflichtfeld. Unter diesem Namen ist die Datei auf der Kursseite verlinkt. Der Name kann frei gewählt werden und ist unabhängig vom Dateinamen. Bitte wählen Sie einen aussagekräftigen Namen wie "Kapitel 1: Grundlagen der Chaostheorie".
"Beschreibung" ist (leider) ebenfalls ein Pflichtfeld. Hier einen Text einzugeben macht nur Sinn, wenn Sie zusätzlich den Haken bei "Beschreibung im Kurs zeigen" setzen. Wollen Sie keine Beschreibung vornehmen, geben Sie einfach ein beliebiges einzelnes Zeichen ein, um der Pflichtfeldeigenschaft genüge zu tun. Für die Beschreibung haben Sie alle Formatierungsfunktionen zur Verfügung, die der Texteditor des Lernraums bietet.
Schritt 2 - Inhalt
Im Abschnitt Inhalt stellen Sie die eigentliche Datei bereit, die auf der Kursseite verlinkt werden soll. Diese können Sie einfach per Drag & Drop in den entsprechenden Bildschirmbereich einfügen.
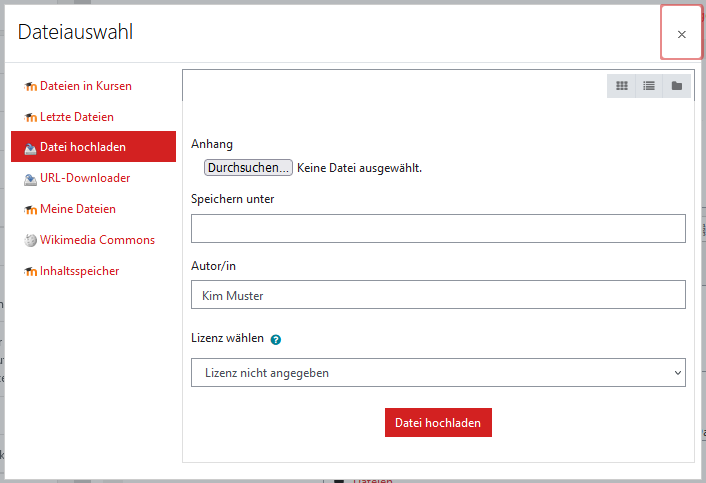
Alternativ können Sie auf das Symbol links oben (Dateisymbol mit + in der Ecke) klicken, um eine hinzuzufügende Datei auszuwählen. Dies kann eine Datei von einem lokalen Datenträger sein (vorausgewählter Menüpunkt "Datei hochladen" mit Dateiauswahldialog) oder eine bereits im Lernraum befindliche Datei (Menüpunkt "Dateien in Kursen" bzw. "Eigene Dateien"), sofern Sie darauf Zugriffsrechte haben.

Es ist auch möglich, mehrere Dateien auszuwählen. Von diesen ist allerdings immer genau eine als Hauptdatei gesetzt - nur auf die Hauptdatei kann von der Kursseite zugegriffen werden. Die übrigen Dateien (z. B. Bilder oder Videos) können in die Hauptdatei eingebettet sein. Wenn es mehr als eine Datei gibt, wird die Hauptdatei in Fettschrift dargestellt.
Wenn Sie mehrere zusammenhängende HTML-Dateien als Lerninhalt nutzen wollen, packen Sie alles als ZIP-Datei zusammen und laden es in den Kurs hoch. Entpacken Sie dort die ZIP-Datei wieder und markieren Sie die Startseite (oft: index.html) als Hauptdatei im Menü hinter dem Dateinamen.
Dateien können in Verzeichnissen angeordnet werden. Zum Anlegen eines Verzeichnis kllicken Sie das Ordnersymbol mit dem + in der Ecke.
Über die drei Schaltflächen rechts oben lässt sich die Darstellung der Dateien im Backend beeinflussen (Dateisymbole, Detailliste, Hierarchie) - dies hat allerdings keinen Einfluss auf die Darstellung auf der Kursseite.
Achten Sie darauf, dass Ihre Kursteilnehmer_innen die genutzten Dateiformate auch öffnen können. Textdokumente sollten z. B. möglichst nicht im docx-Format, sondern als PDF-Dateien zur Verfügung gestellt werden.
Schritt 3 - Dateieinstellungen bearbeiten
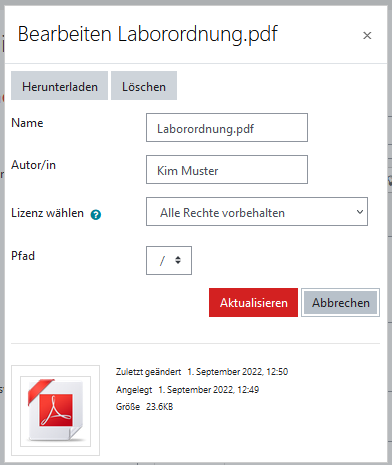
Sie können die Einstellungen einer Datei bearbeiten, indem Sie mit der rechten Maustaste auf den Dateinamen bzw. das Dateisymbol klicken. Es öffnet sich das folgende Pop-Up-Fenster:

Über die Buttons oben haben Sie die Möglichkeit, die Datei herunterzuladen, aus dem Kurs zu löschen (natürlich nicht vom lokalen Datenträger) oder - falls es mehr als eine Datei gibt - die aktuelle Datei als Hauptdatei zu setzen. Des weiteren können Sie die Datei umbenennen, Metadaten wie Autor_in und Lizenz hinterlegen sowie - falls vorhanden - die Datei in ein anderes Verzeichnis (Feld "Pfad") verschieben. Beim Klick auf "Aktualisieren" werden Ihre Eingaben übernommen.
Schritt 4 - Darstellung
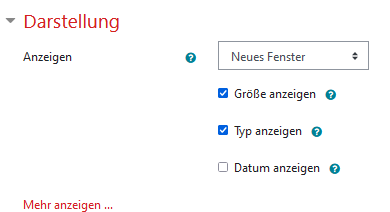
Im Abschnitt "Darstellung", der standardmäßig zugeklappt ist und sich durch einen Klick auf den Namen aufklappt, können Sie einstellen, wie die Datei im Kurs dargestellt werden soll.

Die Angaben sind weitgehend selbsterklärend. Die Zusatzangaben hinter dem Link "Mehr anzeigen..." sind i. Allg. irrelevant. Bei PDF-Dateien empfiehlt es sich, um Auswahlfeld "Neues Fenster" zu wählen. Die PDF-Datei wird dann in einem neuen Browser-Reiter geöffnet, sofern ein PDF-Viewer im Browser aktiviert ist. Bei anderen Dateiformaten sind andere Einstellungen, z. B. "Download erzwingen" bei zip-Dateien, sinnvoller.
Schritt 5 - Weitere Einstellungen und Voraussetzungen
Diese beiden Abschnitte sind bei allen Materialien und Aktivitäten identisch und werden daher einmalig in einer separaten Anleitung erläutert.
Schritt 6 - Speichern
Um die hochgeladene(n) Datei(en) und ihre Einstellungen im Kurs zu speichern, muss im Hauptdialog (siehe Screenshot zu Schritt 1) auf einen der Buttons "Speichern und zum Kurs" oder "Speichern und anzeigen" geklickt werden.
"Speichern und anzeigen" öffnet das Material nach dem Speichern, so als ob man auf der Kursseite auf das Material geklickt hätte - dies kann zum schnellen Testen hilfreich sein.
In beiden Fällen ist die Datei anschließend auf der Kursseite sichtbar und nutzbar.

Schritt 7 (Alternative) - Direkter Dateiupload auf die Kursseite
Die einfachste und schnellste Möglichkeit, eine Datei in einen Kurs hochzuladen, besteht darin, die direkt per Drag & Drop auf die Kursseite zu ziehen und im gewünschten Abschnitt "loszulassen". Sie wird dann ganz unten im Abschnitt eingefügt, und zwar mit den Standardeinstellungen.

Als Name wird standardmäßig der Dateiname verwendet. Bei Bedarf kann dieser wie üblich über das Stift-Symbol nachträglich editiert werden.